블로그 스팟은 티스토리 처럼
CSS를 모두 확인하면서 수정하진 못하지만
수정할 CSS를 추가해서 일부 수정을 할 수 있습니다.
이 기능을 통해 H태그에 약간 효과를 줄 수 있으며
인용구 박스를 만들어 줄 수 있습니다.
이 두가지를 모두 CSS를 추가 해서 수정하는 방법을
아래 포스팅에 잘 정리해 보았습니다^^
.
.
[블로그스팟] CSS 수정, 추가 하기 - H태그, 인용구 박스
[블로그스팟] CSS 수정, 추가 하기 - H태그, 인용구 박스
블로그스팟에서 CSS 수정, 추가 하는 방법에 대해 알아 보겠습니다. 예제로 H태그와 인용구에 CSS 코드를 적용해서 활용하는 방법에 대해 이해하기 아주 쉽게 포스팅 했습니다. 적용할 수 있는 코
mk2info.com
CSS 추가 기능 위치
블로그스팟 관리자 페이지에 접속을 해 줍니다. 아래 사진을 확인 하면서 CSS를 추가 할 수 있는 설정이 있는 곳으로 이동하겠습니다.
①테마 클릭 ➜ ②맞춤설정 글자 클릭 (▼를 클릭하면 안됩니다)
블로그스팟 관리자 페이지 메뉴 테마 맞춤설정을 클릭하는 화면
고급에 있는 ⓐ부분을 클릭 하세요.
맞춤설정의 고급 탭 클릭을 안내하는 화면
고급 탭이 펼쳐 지고 “페이지 텍스트”를 클릭 합니다.
페이지 텍스트를 클릭 하도록 안내하는 화면
항목들이 나오는데 맨 아래로 내려서 “CSS 추가”를 선택해 줍니다.
CSS추가 항목을 찾아서 선택할 수 있도록 안내 하는 화면





“맞춤 CSS 추가” 부분에 추가할 CSS를 입력해 주면 됩니다.
맞춤 CSS추가를 할 수 있는 화면
이렇게 블로그스팟에서 CSS를 추가 할 수 있는 설정이 있는 곳 까지 확인해 보았습니다.
이제부터는 H 태그와 인용구에 대한 CSS를 추가해서 적용하는 방법에 대해 알아 보겠습니다.
H 태그에 CSS 적용하기
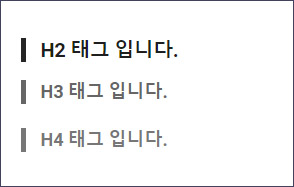
블로그스팟의 테마를 적용하고 글을 작성하면서 H 태를 적용하게 되는데 두꺼워지고 글자만 커지는 느낌이라 조금 심심한 느낌이 듭니다. H 태그에 CSS를 추가하게 되면 아래 처럼 바뀌게 됩니다.
H태그에 CSS가 적용된 결과물
글수정에서는 적용 안되지만 미리보기나
글을 게시하면 CSS가 적용되서 표시 됩니다.
H 태그에 적용되는 CSS 코드는 아래와 같습니다.